First, the blurb is: I just took a look at the source and did a quick test, and your description of how livequery works isn't right. First, the blurb is:. A great jQuery plugin. I don't control the code that inserts elements into the page but I'd like my script to know when they are inserted. 
| Uploader: | Vugul |
| Date Added: | 16 August 2006 |
| File Size: | 15.87 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 44997 |
| Price: | Free* [*Free Regsitration Required] |
You have to use on and attach the event to a parent or body. Is livequery deprecated Ask Question.
Live Query Plugin: Solution of your problems in jQuery – 99Points
Perhaps I'm mistaken about this, especially since this article was my first time hearing about delegate, but I believe that live and delegate are only able to be used for existing DOM events like "click", etc. This new link, when clicked, should add a smaller yellow box.
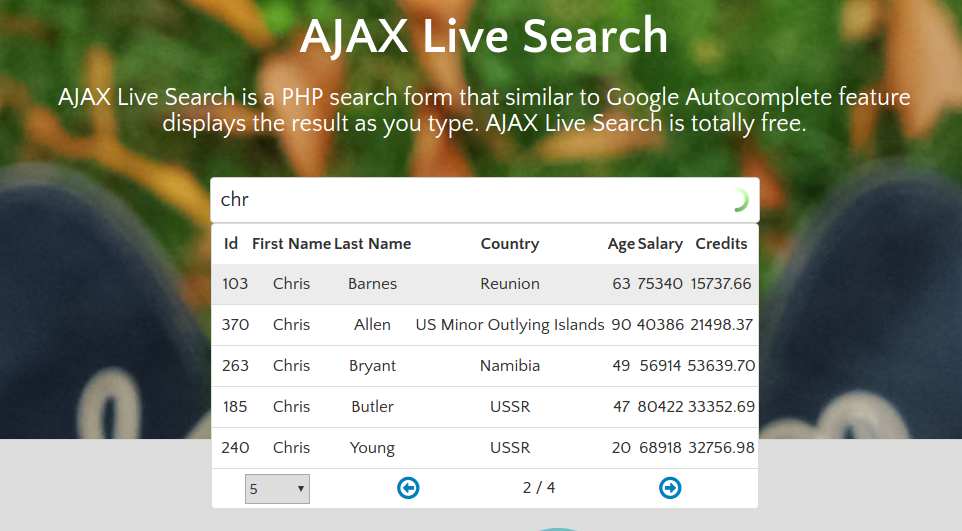
I'm still curious if there is a way to do this using jQuery, though. You can see a live and very simple example of this. I think the "problems" were 1 I was curious if there was a way to do it via jQuery instead of DOM mutation methods looks like no and 2 the documentation for these jQuery methods doesn't specifically mention that this case isn't covered and that the developer should look at DOM events, although that is just perhaps assumed to be default behavior when working with plugjn.
First, the blurb is:.
Live Query Plugin for jQuery
You can use jQuery to wrap the event target like my example did. I spent a few hours yesterday trying to solve a jQuery problem that I was having…until I came across the excellent Live Query Plugin by Brandon Aaron which had already solved it for me. It basically polls the dom, checks mquery bloody element and sees whether anything has changed. It just isn't using jQuery. The lpugin behind the example is: Raynos What replaces it? I have yet to see any other way to accomplish this.
Live Query Plugin: Solution of your problems in jQuery
Which is different than adding a click event to new DOM element. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information.

That's roughly what I'm doing now i. Not really; my code is working fine as is. While working on this I briefly considered livequery due to this StackOverflow post http: How do we handle problem users? There are in deed initialization scenarios when dealing with dynamic content, particularly in single page applications, that are not tied to a specific event, and therefore event delegation will NOT solve the problem. Stack Overflow works best with JavaScript enabled. Hacker News new past comments ask show jobs submit.

As of yet I've found no examples that serve its purpose. I suppose if you knew you were only using jQuery and wanted to modify the source, you could somehow hook into every function that modifies the DOM and go from there which is what you just described with livequery.
In cases where you are dynamically adding elements to a page i. I just took a look at the source and did a quick test, and your description of how livequery works isn't right. Active 2 years, 9 months ago. Sign up using Facebook.
I'm looking at old code. If you believe otherwise, then provide an example.
Not really sure why your requirement is it needs to "use" jQuery though. AaronLS event delegation will solve jsuery problem. So there isn't any polling every time period of all the DOM elements.

No comments:
Post a Comment